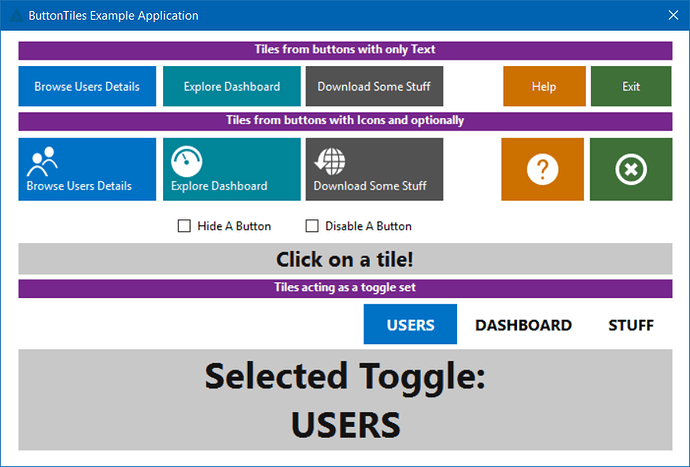
I have updated this now to be, I think, much cleaner. I have also added a “Toggle Tiles” feature where you can define a set of tiles to act as a group, kind of like an option control. Checkout the screenshots and give the updated example app a go!
- The calculations for laying out the tile icon and prompt are much simpler and more consistent.
- The tiles now work with both icon and prompt or just icon or just prompt. If there is only an icon then it is centred. If there is only text then it is also correctly centred!
- Tile prompts copy all font attributes from the original button and also refresh to reflect any runtime changes!
- Tiles refresh position and size automatically. The example app window is resizable, give it a go and see it in action.
- Class refactored into two classes, ButtonTile and TileManager. You set it up like this:
Tiles.Init(SELF)
Tiles.AddButtonMimic(?ButtonUsers_TEXT, 0C67200h)
Tiles.AddButtonMimic(?ButtonDashboard_TEXT, 0998500h)
The signature of these methods is:
Init PROCEDURE(WindowManager pWM, BYTE pLightenOnHoverPercentage=33, BYTE pPadding=8)
AddButtonMimic PROCEDURE(SIGNED pButtonFEQ, LONG pColor, <BYTE pLightenOnHoverPercentage>, <BYTE pPadding>)
As you can see, you can optionally set the additional parameters for the set of tiles as well as override individual tiles as needed.
The “toggle” tiles are setup like:
ToggleTiles.enableToggleSet = TRUE
ToggleTiles.Init(SELF, 100)
ToggleTiles.AddButtonMimic(?ButtonUsers_TOGGLE, 0C67200h)
ToggleTiles.AddButtonMimic(?ButtonDashboard_TOGGLE, 0C67200h)
ToggleTiles.AddButtonMimic(?ButtonDownload_TOGGLE, 0C67200h)
All this can be seen in the example app of course.
If you have any ideas or changes you are most welcome to fork and submit a pull request for consideration, that would be awesome!
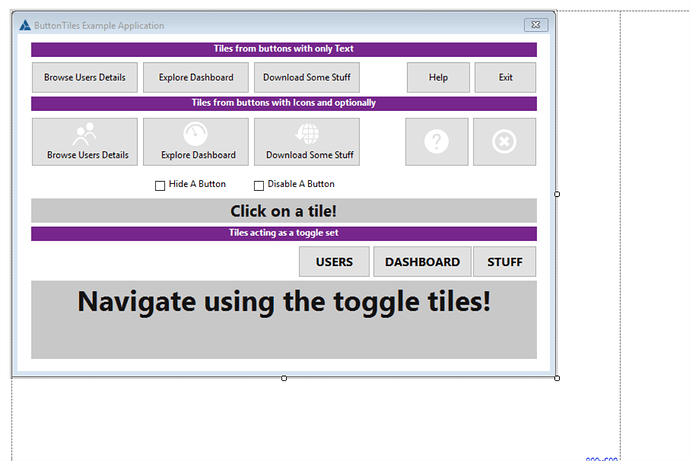
Design Time
Run Time
Example app is found here: