Hi,!
I have recovered an application developed in clarion and I would like to “modernize” the software visually.
Do you have some advice to give me to make the buttons look more modern for example?
Thanks,
Julian.
Hi,!
I have recovered an application developed in clarion and I would like to “modernize” the software visually.
Do you have some advice to give me to make the buttons look more modern for example?
Thanks,
Julian.
Have you seen this post?
ButtonTiles Class - code / Snippets - ClarionHub
So most of the buttons tend to have images on them, sometimes gifs which react when the mouse hovers over the button.
There might be something in the clarionmag website
Clarion Content - Confluence (jira.com)
You can use an addon like this
Codejock – noyantis
You might find something on Github
Search · language:clarion · GitHub
You can add image files onto the button and obviously resize the button to match the image size, and you can make them flat and do other things, so it should be possible to get the UI you want fwiw.
HTH
There’s so much stuff on that window. Considering that, I think you could spend a lot of time futzing around with it. Then you might decide to leave it mostly the way it was, or else rewrite the whole thing.
Personally, I don’t think the icons look bad or outdated. Perhaps some font changes.
Some spacing cleanup.
Does it resize well?
Buy a nice Icon-Set! I recomend this on from Axialis…
they also offer the probably best Icon-Editor
Hello Julian!
Welcome to ClarionHub! Glad to have you here.
You didn’t mention which version of Clarion you’re using but, if possible, the first thing to try is adding a Manifest to the project. It will automatically apply the OS theme to a lot of the controls.
Also, there is Capesoft’s Makeover product:
https://www.capesoft.com/accessories/makesp.htm
Rich made some good suggestions as well.
Noyantis has several products that can add more modern controls to Clarion applications.
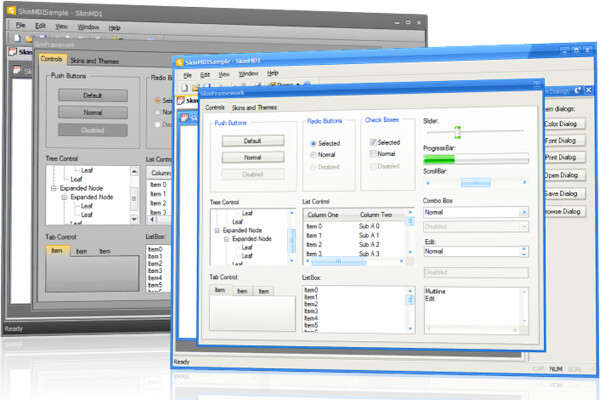
For example, their SkinFramework product can change the look of window frames and numerous controls as well.

Good luck and I hope this information helps.
Don
There are some Controls with very tight spacing. Many have small misalignments that can be distracting. The Window Designer is not accurate for stuff that tight. I have my Window Preview class that allows adjusting on a Preview Window or the live window. This way it is perfect. Then you do have to transfer the numbers back into the Designer.
[https://www.youtube.com/watch?v=YdF_G1CWvEA](https://ClarionLive Webinar Episode 562 Live Window WYSIWYG Design and PROPs Reflection)
Thanks you very much, I will try to see that.

I’ve been running JAL FinalStep for the past 10+ years and it makes screens attractive and seems to be bulletproof. My Users are also very happy with it.